I haven’t found really good this kind of list article so I created my own. As being designer myself, coding part usually is hardest part in web development process. But there are so many great tutorials teaching how to use simple XHTML and CSS to get amazing layouts and they offer You to see what’s really happening behind the scenes explaining every step. Learn how to use CSS, how to create layouts in the right way, forget about table-layouts and enjoy CSS real power and put these 43 PSD to XHTML and CSS tutorials in good use!
In this first-ever video podcast, I start the conversion process of an Adobe Photoshop mockup of a website, into a real live CSS based website. This is pretty rough here folks, I’m sure these will get more focused with time.
2. How To Create a Horizontally Scrolling Site
3. From PSD to HTML, Building a Set of Website Designs Step by Step
4. Subcide: Creating a CSS layout from scratch
5. Build a Sleek Portfolio Site from Scratch – PSD+XHTML Tutorial
6. From PSD to CSS HTML in 4 easy tutorials
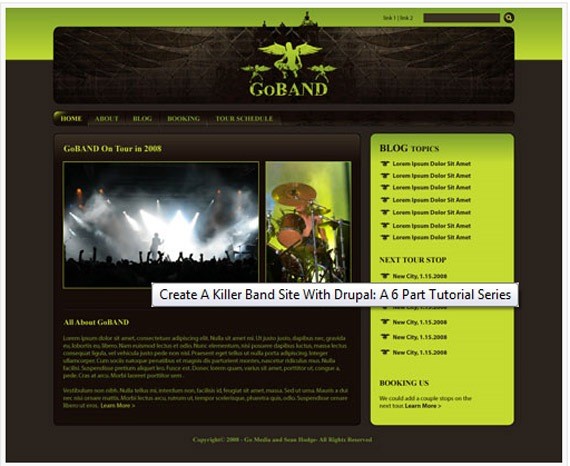
7. Create a Killer Band Site with Drupal: A 6-part Tutorial Series
Great tutorial about creating site with Illustrator, coding with Drupal, using standards compliant XHTML and CSS.
The Complete Lesson Index:
Read Part 1 – Design it Illustrator
Read Part 2 – Slicing it Illustrator
Read Part 3 – XHTML
Read Part 4 – Theming in Drupal
Read Part 5 -Drupal Admin
Read Part 6 -Wrap Up and Additional Resources
8. How to make sexy buttons with CSS
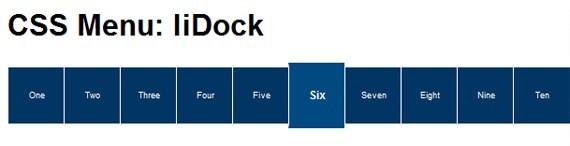
9. Horizontal Menus That Grow on You
In this quick tutorial, I’m going to discuss how to create a neat little menu effect. I’m dubbing it the liDock, because elements in the menu resize as the mouse moves over them, similar to the dock on OS-X, and because it’s a list menu.
11. CSS Gradient Text Effect Tutorial
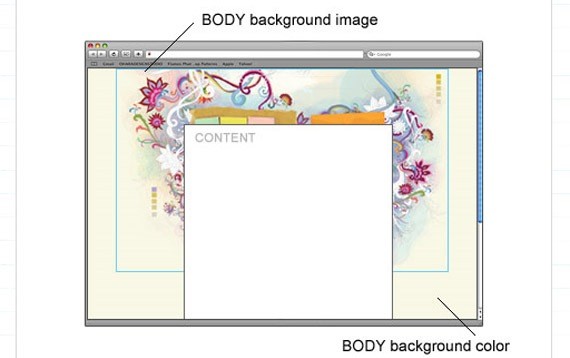
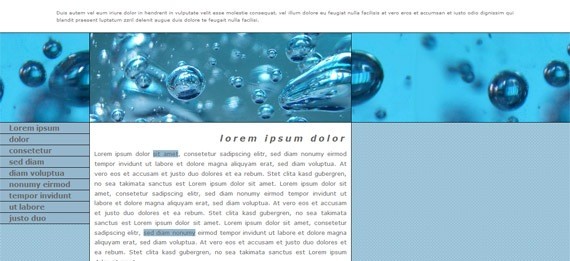
12. How to: CSS Large Background
13. Converting a Design From PSD to HTML
16. Using CSS Sprites Tutorial
18. Creating a table with dynamically highlighted columns like Crazy Egg’s pricing table
20. Photoshop tutorial+ slicing part + coding css
This tutorial will show You how to make clean, nice vertical menu using Adobe Photoshop.
21. Slice a Template and Code it Using CSS
22. Coding Your 1st PSD Tutorial
23. Making Simple Work of Complex CSS Layouts
24. Making Your Footer stay put with CSS
25. How to Convert a PSD to XHTML – Video Screencast
28. Invasion of the Body Switchers – Learn how to switch styles
29. Float Tutorials – Step by Step
30. CSS Slicing Guide: Picking The Right Layout
31. Create a Simple, Intelligent Accordion Effect Using Prototype and Scriptaculous
32. CSS Sprites + Rounded corners
33. 3 Simple Steps in Coding a Rounded Corners Layout
35. Converting a Photoshop Mockup: Part Two, Episode One
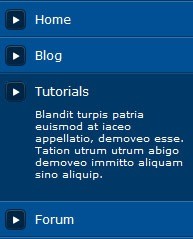
36. CSS Vertical Navigation with Teaser
37. Fixed Footer Backgrounds with CSS
38. A simple introduction to 3 column layouts
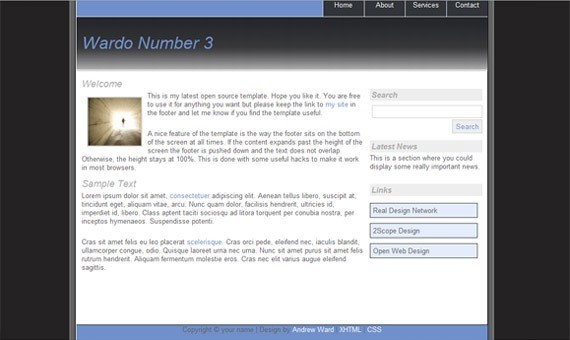
40. CSS Layout Technique – Achieving 100% Height
41. Vertical CSS menu with a ‘behavior’ file
43. Breaking Out of the Box With CSS Layouts
Now You should have impressive foundation to create really advanced layouts using standard compliant XHTML and CSS. Put them in good use and maybe I’ll create another list article with Photoshop layout tutorials. Thanks.






























Top 43 Tutorials for Converting
ReplyDeletepsd to xhtml/CSS Best Tutorials for Doing PSD/HTML yourself!